Chèque-Vacances Connect

Intro
Chèque-Vacances Connect is a voucher solution for holiday, leisure and sport activities offered by the French acquirer Thunes. By using a mobile app, your customers can buy from an extensive network of suppliers.
You can offer your customers to pay full or partial amounts for an order. If you allow only a partial amount or your customers do not have enough Chèque-Vacances Connect vouchers for the full amount, they can pay the remaining amount via credit card/Carte Bancaire on the Thunes portal.
The integration is very easy, as you only need to send one additional parameter along with your request.
Key benefits
- Low PCI requirements
- Easy integration
- Guaranteed payment
- Complimentary payments
- Refunds are possible (Partial/multiple/full) for remaining amounts paid by card
Integration
Redirect your customers to the Thunes payment portal via our Hosted Checkout Page. Find a high level overview in the "Process flows" tab.
Add the following properties to a standard CreateHostedCheckout request:
{
"order":{
"amountOfMoney":{
"currencyCode":"EUR",
"amount":3000
},
"customer":{
"contactDetails":{
"emailAddress":"YourCustomer@domain.com"
}
}
},
"redirectPaymentMethodSpecificInput":{
"paymentProductId":5403
}
}
| Properties | Remarks |
|---|---|
|
order.customer.contactDetails.emailAddress |
Your customer’s e-mail address. |
|
redirectPaymentMethodSpecificInput.paymentProductId |
The numeric identifier of the payment method on our platform. Find this id in the "Overview" tab. It instructs our platform to send your customers directly to the Thunes portal. If left out, our platform sends your customers to the Hosted Checkout Page instead, allowing them to choose this or any other payment method in your account. |
Find detailed information about this object and its properties in our CreateHostedCheckoutAPI.
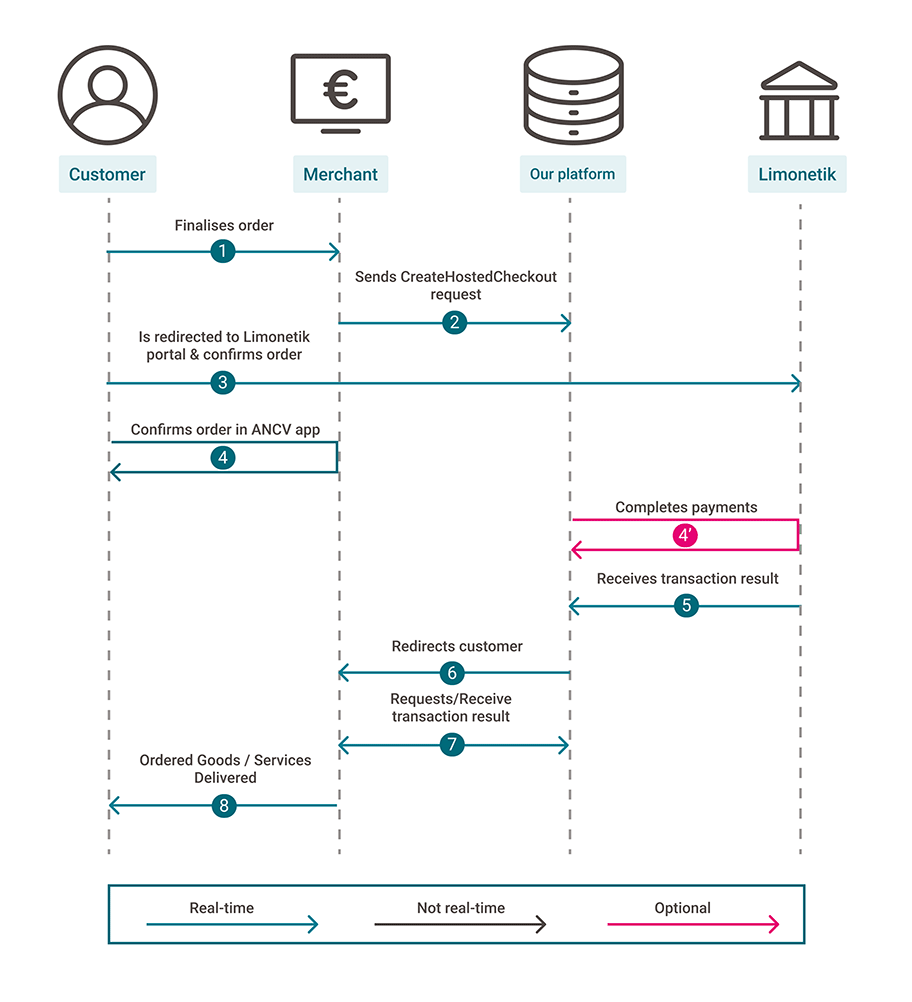
Process flows
- Your customers finalise an order in your shop and select Chèque-Vacances Connect.
- You send this CreateHostedCheckout request to our platform.
- You redirect your customers via the redirectUrl to the Thunes portal. They confirm the order with their e-mail address (which you can prefill by populating property order.customer.contactDetails.emailAddress in your request).
- Your customers receive a notification in their ANCV app linked to their e-mail address.
They confirm the amount to pay via Chèque-Vacances Connect vouchers with their PIN
4'(optional). If your customers modified the amount to pay via Chèque-Vacances Connect vouchers, your customers stay in the Thunes portal to pay the remaining amount. Thunes calculates the amount to pay automatically. Your customers enter their card credentials. - We receive the transaction result.
- We redirect your customer to your returnUrl
- You request the transaction result from our platform via GetPayment or receive the result via webhooks.
- If the transaction was successful, you can deliver the goods / services.

Testing
Refer to our Test cases for test data and detailed instructions.
Make sure to use the right endpoint and switch back to the live URL as soon as you have finished your tests.